Lazy Loading Nedir? - Kullanım Rehberi - 2023

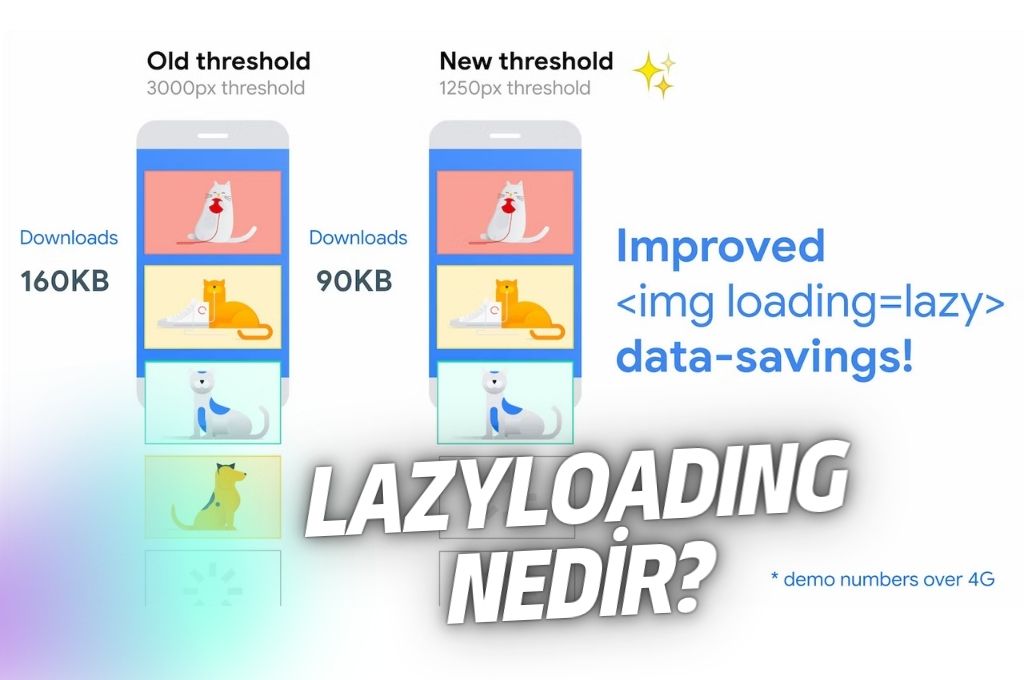
Lazy Loading yani Tembel Yükleme Teknik SEO noktasında fayda sağlayan ve web sitesinde yer alan görselleri anlık olarak değil, işleme girdikçe yükleten bir sistemdir. Lazy Loading sistemi sayesinde görseller birden yüklenmediği için sayfa açılış süresi kısalmakta ve kullanıcı deneyimi geliştirilmektedir.
Lazy Loading Avantajları
Tembel yükleme, genellikle görsellerde kullanılan bir metot olmakla birlikte temelde;
- İlk açılış süresini ve,
- Sunucu yanıt süresini azaltmada büyük avantaj sağlamaktadır.
Bu avantajla birlikte sayfalar daha hızlı yüklendiği için kullanıcı deneyimi de üst seviyeye çıkacaktır. Konuyu örnekle anlatmak gerekirse; WordPress Site Hızlandırma içeriğimizde; 4 Adet resim ve 2 Adet video yer almaktadır. Web sitemizde Lazy Load fonksiyonu kullandığımız Smartmag temasının fonksiyonlarından açıktır. Açık olması sebebiyle bu linke tıkladığında sadece Preload yapılan öne çıkarılan görsel yüklenmekte, yazının içerisinde yer alan 3 adet resim ve 2 adet video sayfa aşağıya kaydırıldıkça yüklenmekte ve bu noktada kullanıcı bu resim ve videoların yüklenmesini beklememektedir.
WordPress'te LazyLoading Nasıl Kullanılır?
Günümüzde en çok kullanılan ve popüler Blog temaları olan Jannah ve Smartmag gibi temaların kendi içinde dahili LazyLoad fonksiyonları bulunmaktadır. Eğer kullandığınız temada bu fonksiyon yoksa da;
Litespeed Cache, WP Rocket ve Perfmatters gibi eklentiler de bunları kolay bir şekilde yapabilmektedir. İlgili eklentilerdeki Tembel Yükleme fonksiyonlarının yerini göstermek gerekirse;

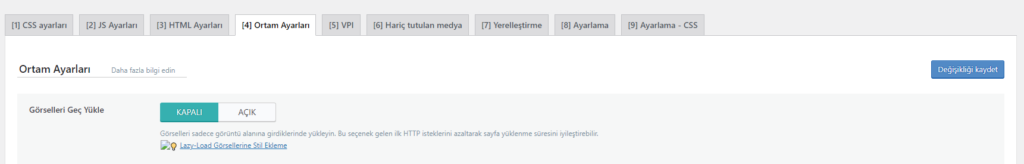
Litespeed Cache - Sayfa Optimizasyonunu alanına geldiğinizde; görseldeki alandan bu fonksiyonu aktifleştirebilirsiniz.

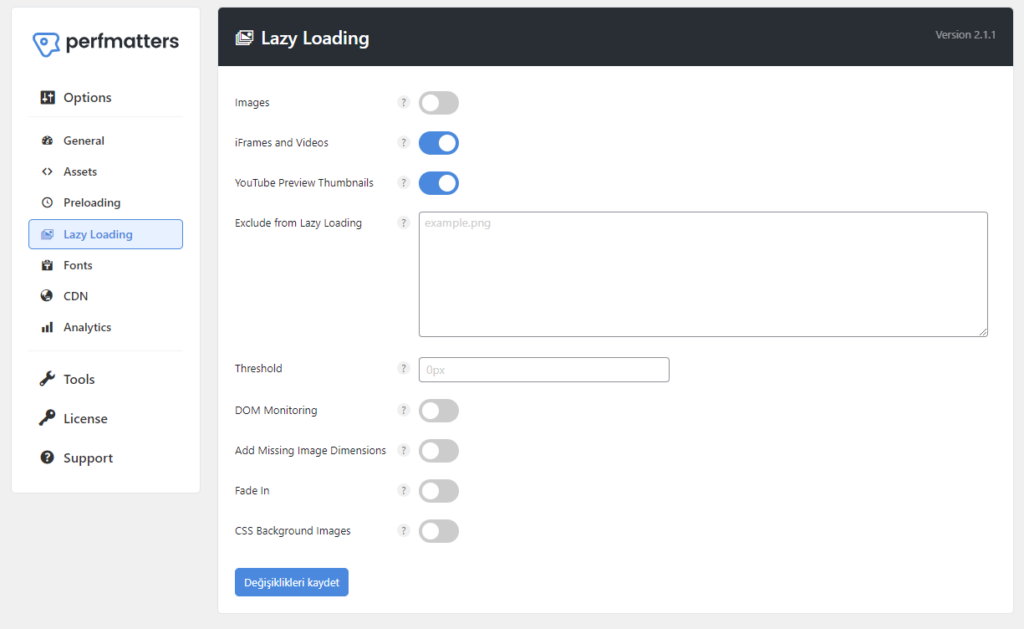
Perfmatters eklentisinde ise; Ayarlar - LazyLoading bölümünde görselde yer alan "Images" alanını aktifleştirmeniz yeterlidir.
Eklentisiz Lazy Loading Nasıl Kullanılır?
Lazysizes isimli Javascript kütüphanesi özel yazılımlarda bu fonksiyonu aktifleştirmeniz için yeterlidir. Javascript kodunu "Body" alanına eklemeniz yeterlidir.
Bu işlemi gerçekleştirdikten sonra ise görsel etiketlerinde bazı değişikliklere gitmeniz gerekmektedir. Görsel eklerken "src" yerine "data-src" tercih etmeli ve görsellerin tanımlandığı etiketlere ise class="lazyload" tanımlaması yapmalısınız.
İlk yüklenen ekranın dışında kalan tüm görseller bu işlemlerden sonra Tembel Yükleme tekniği ile yüklenecektir.
Lazy Loading - HTML'de Nasıl Yapılır?
HTML'de görsellerinizi geç yüklemek için "img" ve "iframe" etiketlerinizde loading="lazy" belirteci tanımlayabilirsiniz. Örnek kullanım;

Yukarıda yer aldığı şekildedir.
https://www.kozba.org/lazy-loading/?feed_id=81&_unique_id=648b400245873
Yorumlar
Yorum Gönder